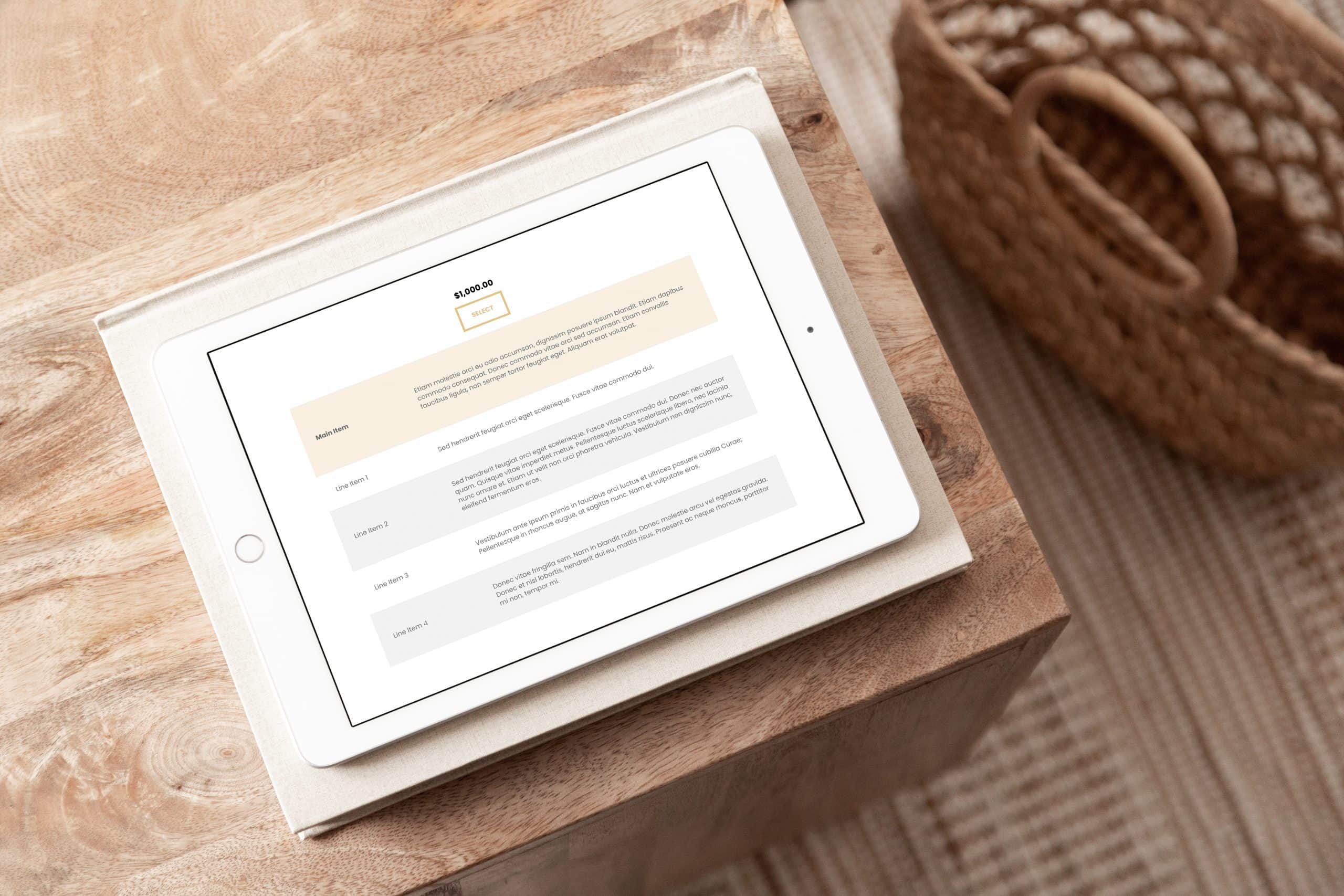
Dubsado package tables are an awesome way to show potential clients exactly what they get within a package. However, the default package table display isn’t the most exciting. I like to have a ‘core’ item in my package which says exactly what you’re getting, with the included ‘free’ extras listed below. This set up means I can update my packages as they evolve and they’ll automatically update within my proposals & invoices.
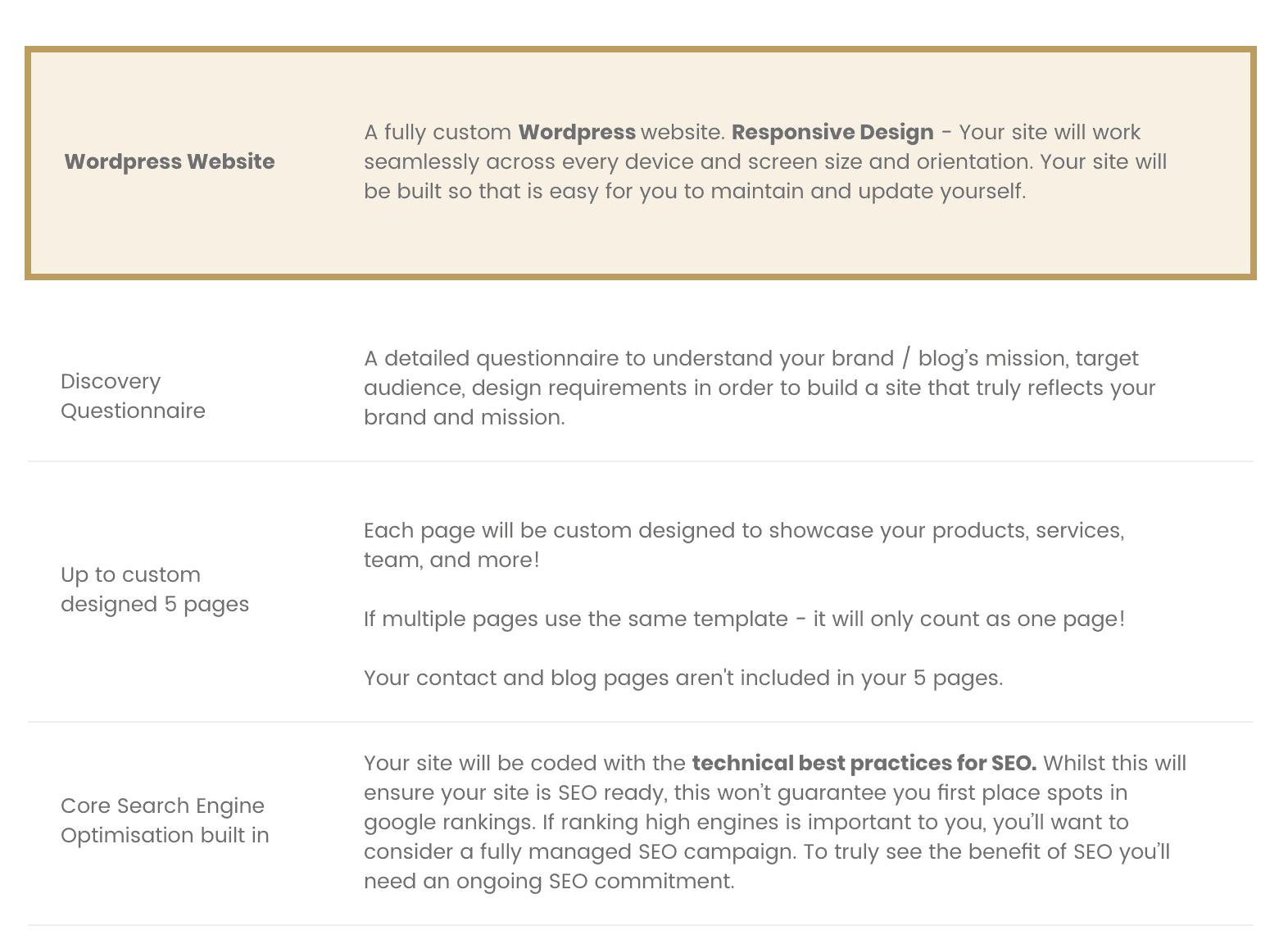
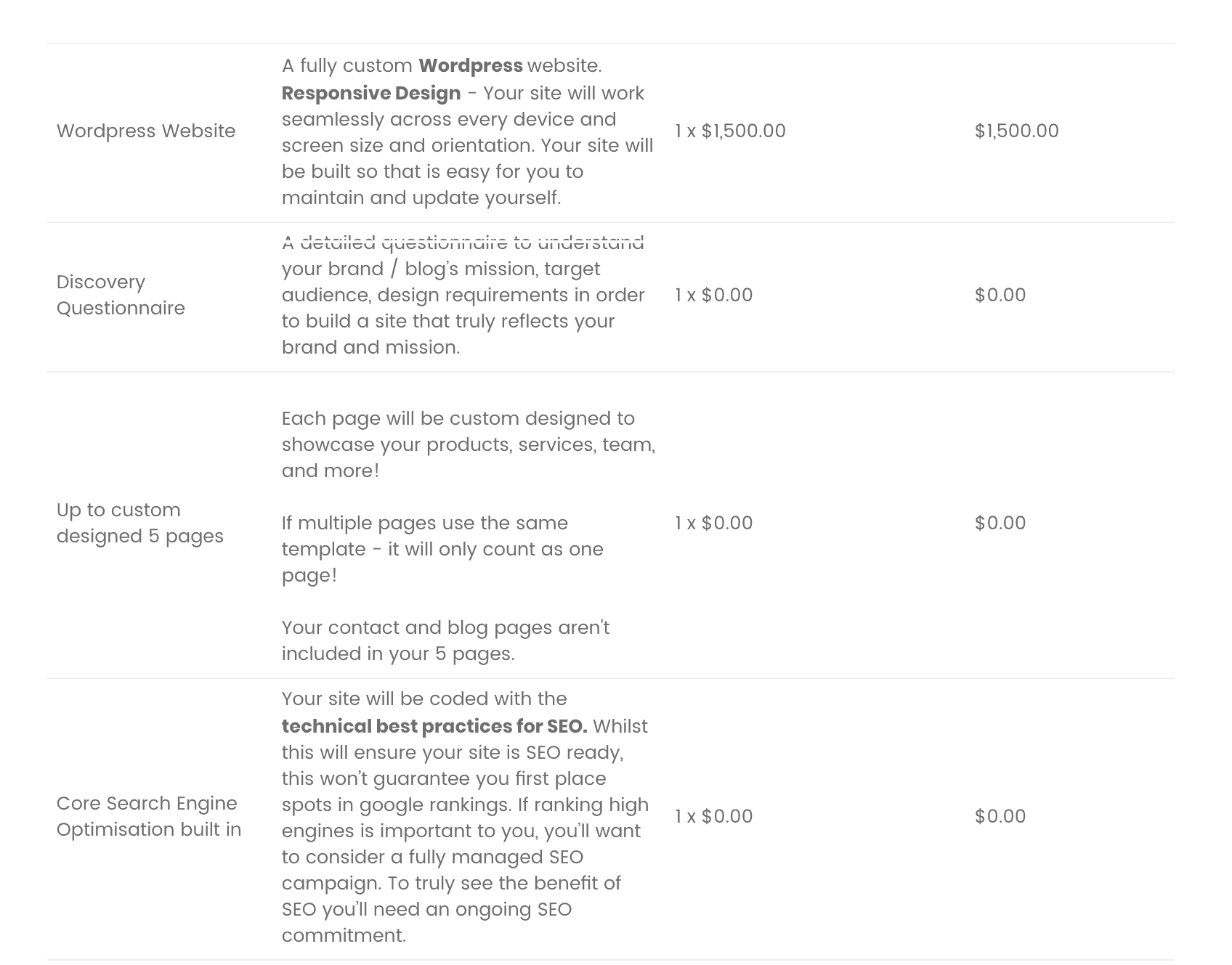
Here’s an example of how my package tables look before and after I’ve styled them. Before I styled the packages table, you would see the prices next to each row. For the service I sell, it doesn’t make sense to give each thing an individual price. It looks a bit weird having $0 next to each row, so I decided to hide the price column. I also wanted to make the first row stand out. Many people will skim the proposal, the first row gives the overall description and is most important part- I absolutely want them to read that if nothing else.
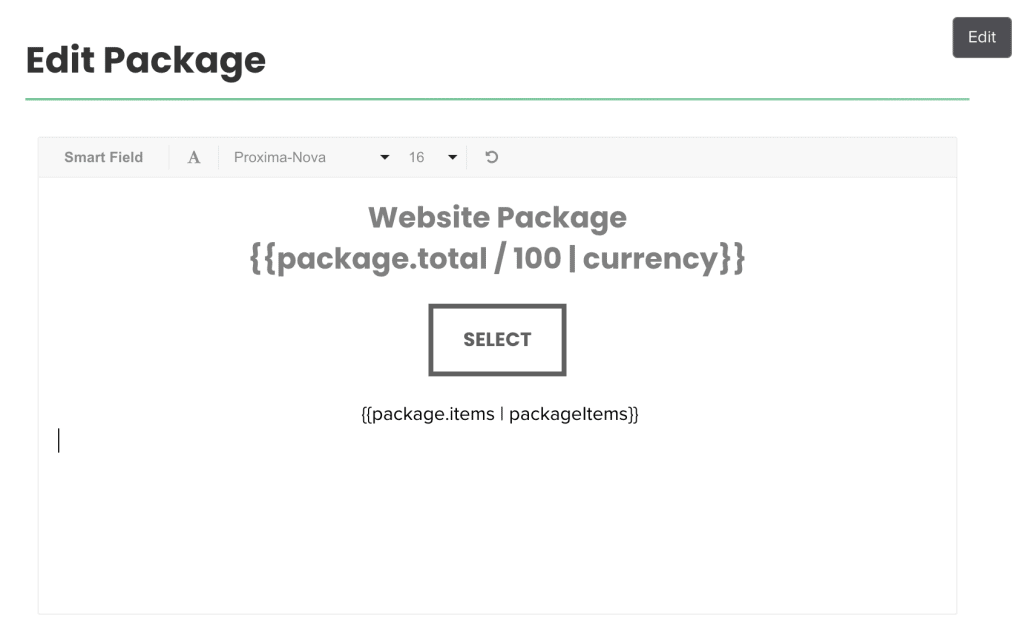
The smart code used for this is: {{package.items | packageItems}}


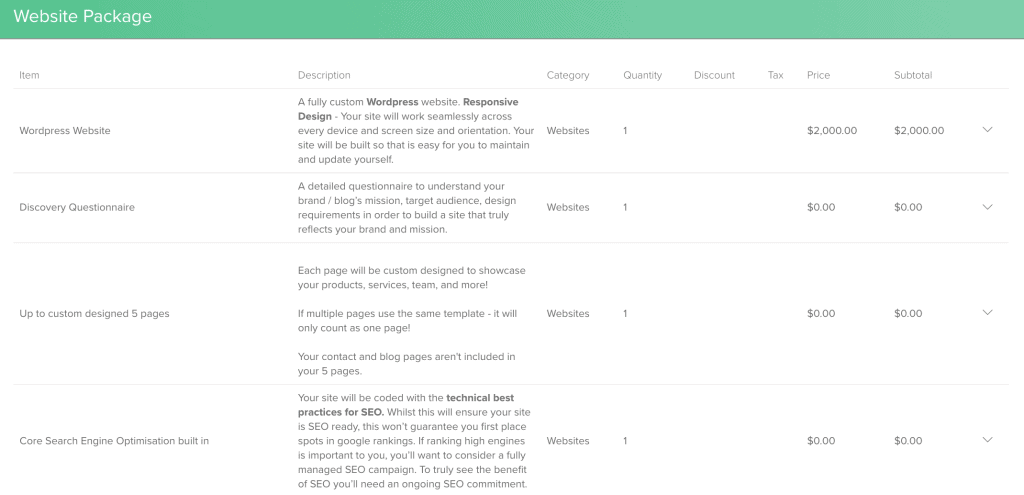
And for reference, this is how I set my package up. You can get the table to display using the items name & amounts smart field.


CSS Code to style your package table
The following code will allow you to style all aspects of your Dubsado package tables. I’ll walk you through each bit of code so you can style your table exactly as you like. If you’re not that experienced with CSS, I highly recommend checking out this blog post all about the basics of HTML & CSS.
/* =========================
PACKAGES TABLE STYLES
========================= */
/* ----- General Table Formatting ----- */
.form-package-element table {
font-size:16px;
}
/* Package item names and amounts all table cells */
.form-package-element table thead td,
.form-package-element table tbody td {
}
/* Package item names and amounts odd rows */
.form-package-element table tbody tr:nth-child(odd) td {
background: #FFF
}
/* Package item names and amounts even rows */
.form-package-element table tbody tr:nth-child(even) td {
background: #f2f2f2
}
/* Package item names and amounts table header row */
.form-package-element table thead {
display:none;
}
/* Package item names and amounts table item name column */
.form-package-element table thead tr td:nth-child(1),
.form-package-element table tr td:nth-child(1) {
width:25%;
}
/* Package item names and amounts table description column */
.form-package-element table thead tr td:nth-child(2),
.form-package-element table tr td:nth-child(2) {
width:75%;
}
/* Package item names and amounts table quantity column */
.form-package-element table thead tr td:nth-child(3),
.form-package-element table tr td:nth-child(3) {
display:none;
}
/* Package item names and amounts table tax column */
.form-package-element table thead tr td:nth-child(4),
.form-package-element table tr td:nth-child(4) {
display:none;
}
/* Package item names and amounts table subtotal column */
.form-package-element table thead tr td:nth-child(5),
.form-package-element table tr td:nth-child(5) {
display:none
}
/* ----- First row of the table (not the headers) ----- */
.form-package-element table tbody>tr:first-child{
border:2px solid red;
}
.form-package-element table tbody>tr:first-child td{
padding-top:50px;
padding-bottom:50px;
}
/* ----- First row of the table: Item Name ----- */
.form-package-element table tbody>tr:first-child td.packageItemName{
font-weight:bold;
}
CSS Code Customisations
The comments in the CSS code will help you determine which bit of the code will style each part of the package table. You can customise these however you like. For example, if we want to add more CSS declarations to the entire package table you would use the code for General Table Formatting. At the moment, the code only has one declaration which is the font size. However, you may like to add some more styles such as a border or different fonts.
/* ----- General Table Formatting ----- */
.form-package-element table {
font-size:16px;
border: 2px solid red;
}