What is a declaration?
If you’ve started adding CSS and HTML codes to your Dubsado forms then you’ve likely already come across quite a few CSS declarations. What exactly is a CSS declaration? A CSS declaration goes inside your selector, the declaration is instructions on how to style a particular element or attribute.
selector{
declaration
}
Whilst all of the code we provide for your Dubsado forms with our code snippets and templates are already coded with the declarations you need, it’s useful to understand what declarations are and how they work so that you can customise your proposals further.
A declaration is made up of a property and a value. Values are specific to their property, you have to make sure that you use a valid property and a valid value. A code editor is a great tool to make sure you are using valid properties and values. Read more about why a code editor is a must-have tool!
It’s very very important that you end your declaration with a semi colon. If you don’t everything can break and the code won’t compile.
selector{
property:value;
}
If you’re ever in doubt about what declarations you can use, visit W3 schools. They have a ton of examples that you can copy and paste into your CSS code and learn a little bit more!
Properties and Values
Fonts
One of the main areas we style are fonts. Fonts have a number of properties and accompanying values that you can target within your declarations. Here are a few examples:
- font-size – we will either be using px or em as the unit. px are a specific size, whereas em is relative to the current size. But don’t worry about that too much! Try to use em where possible as it tends to be more responsive on mobile devices!
- font-family – this is the font name, you can learn how to add custom fonts to your Dubsado forms.
- font-weight – this can either be a number value (100, 400, 800) or text such as bold.
- letter-spacing – a px value
- color – can be a name, hex or rbga value
- text-transform – UPPERCASE, lowercase, capitalize
- text-decoration – underline, line-through, overline
- text-align – center, left, right, justify
Backgrounds
When it comes to backgrounds you can either use:
- Colours – background-color:red; (can be a name, hex or rbga value)
- Images – background-image:url(“https://www.url.com”);
- Gradients – background-image: linear-gradient(-90deg, red, yellow);
If you’d like to learn more about gradients – check out this post, and if you’d like to generate your own gradients – check out this site!
Borders, Paddings, and Margins
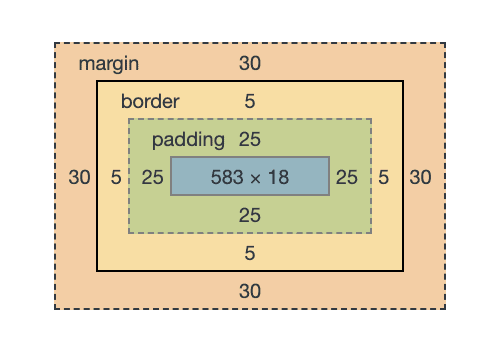
It is fairly clear what we mean by borders but paddings and margins may be a little confusing. We use them to help space out our content a little better – they’re great for adding white space!
Simply put, the margins are space outside of the borders and paddings are space inside the borders.
Here is a quick div I’ve created to demonstrate. The below div has a margin of 30px (whitespace) around the edge, with a 5px wide border and 25px padding (inner space around the content).


As we’re only doing a brief intro into CSS, don’t worry about it too much. For the most part when you add code to your Dubsado forms we’ll have already formatted it all for you, but if you’re interested, this is a really great article explaining margins, paddings, and borders in more detail.
Colours
You’ll use colours as values for a number of properties such as fonts, backgrounds, borders.
You can give a colour value in three different ways
- Using a name – i.e black
- Using a hex code – i.e #000000
- Using a rgba value – i.e rgba(0, 0, 0, 1)
When using the rgba value, you’re able to change the opacity by using the number at the end. When it is 0, it will be 0%, meaning it will be completely transparent, whereas 1 will be 100% opaque.
Now this is just an overview of many of the CSS declarations you’ll likely come across when using CSS and HTML in your Dubsado forms. If you’re ever in doubt about what declarations, properties, and values are valid it’s worth checking out W3 schools.
