It’s really easy to add code to Dubsado forms. You simply have to drag a code block onto the form. If you’re wondering why you might want to use code blocks in your Dubsado forms, check out this post. We will be adding mainly HTML and CSS to our forms to enhance them to make our proposals more on brand and more engaging and dynamic.
There is already loads of behind the scenes CSS and HTML in Dubsado. In fact, every single thing is made up of code that the awesome Dubsado team has already used to style their site and our form elements. What we’re going to do is add our own CSS and HTML code, which will override some aspects of their code, as well as add new styling to elements.
Adding CSS & HTML with Code Blocks
To add our own HTML code we can use use the HTML element.
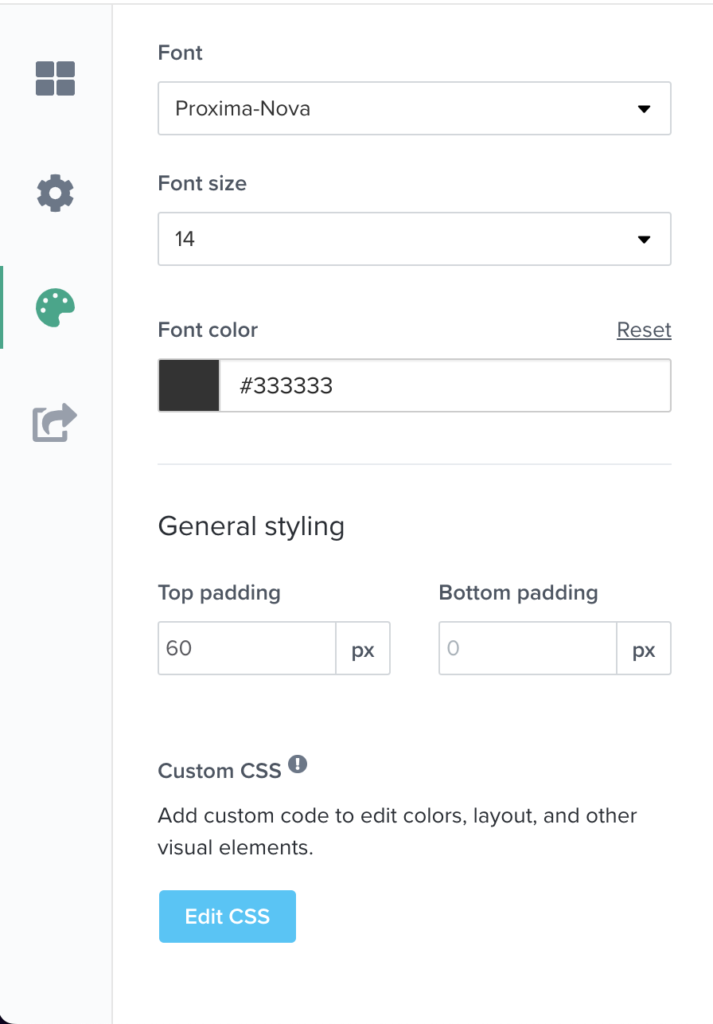
To add CSS we have two options, we can add it in a HTML code block wrapped in <style> </style> tags, or you can use the Custom CSS editor found in the Form Styling Menu.
You’ll find the HTML block in the left hand column with all of the other form elements

When adding CSS code to your forms, you have a few options:
- You can add all of your CSS to the Custom CSS editor.
- You can have multiple HTML blocks for different elements, I like to keep the HTML and CSS together in one code block for each code snippet (such as a testimonial slider), rather than adding the CSS separately into the custom editor.
I also really recommend using a blank form as a reference sheet to build all of your HTML and CSS elements. Once you’re happy you can then simply duplicate the form or copy and paste the codes to each of your forms!
